I'm a huge fan of using Markdown as a markup language. It is my go-to language for writing pretty much anything behind a laptop. It's readable even without a preview mode, it's editable in any text editor, and in theory, it should be pretty transportable and your notes don't need to be centralized. So why can't I write all of my notes in it?
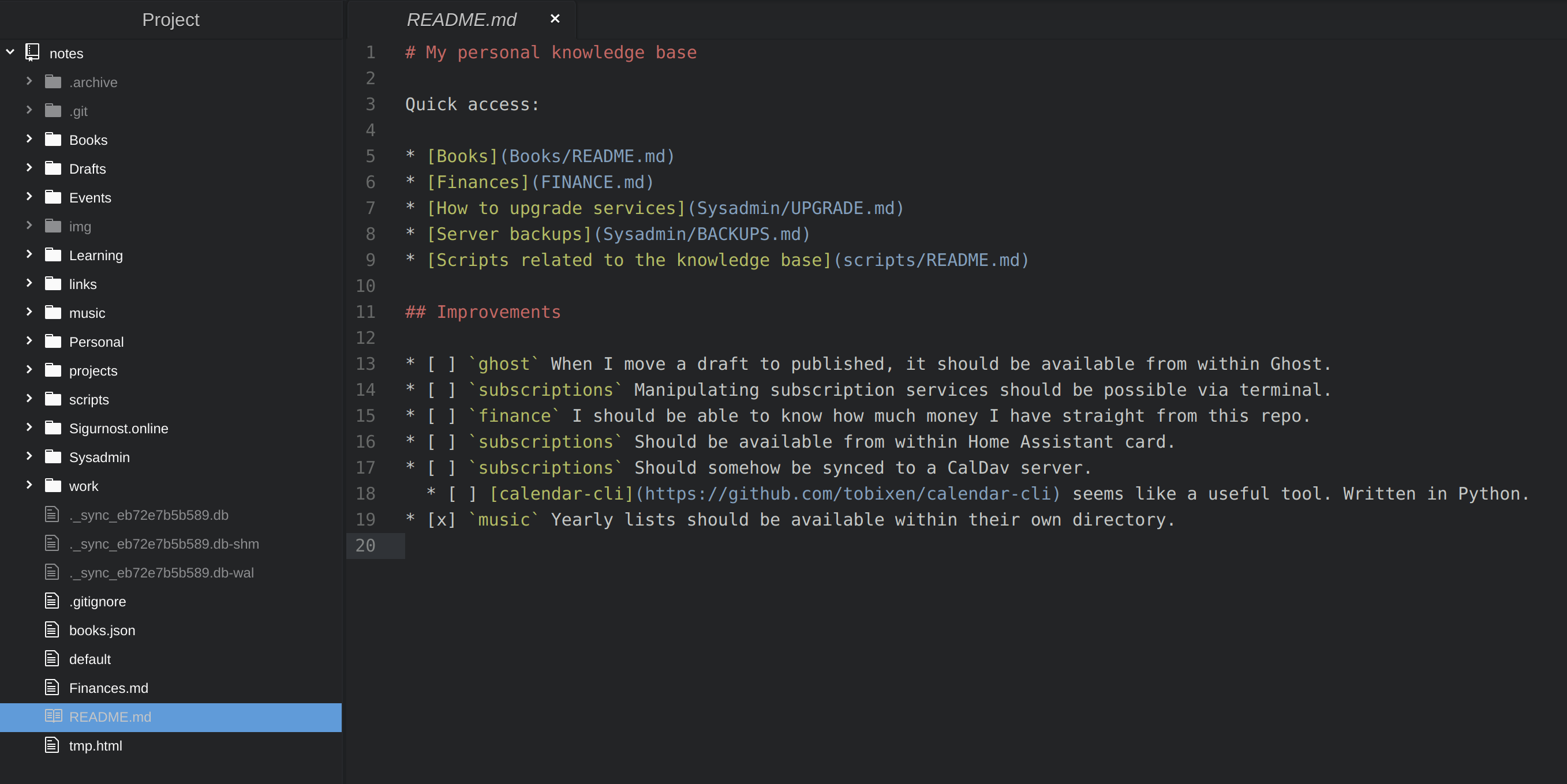
Let's say you have a folder with all your notes, something like ~/notes. You separate them in different categories by creating subfolders, open it within a text editor like Atom , and you are so close to having a functional note-taking application:

Only upon using it for a while you start seeing some of its downfalls.
Editing notes on a phone
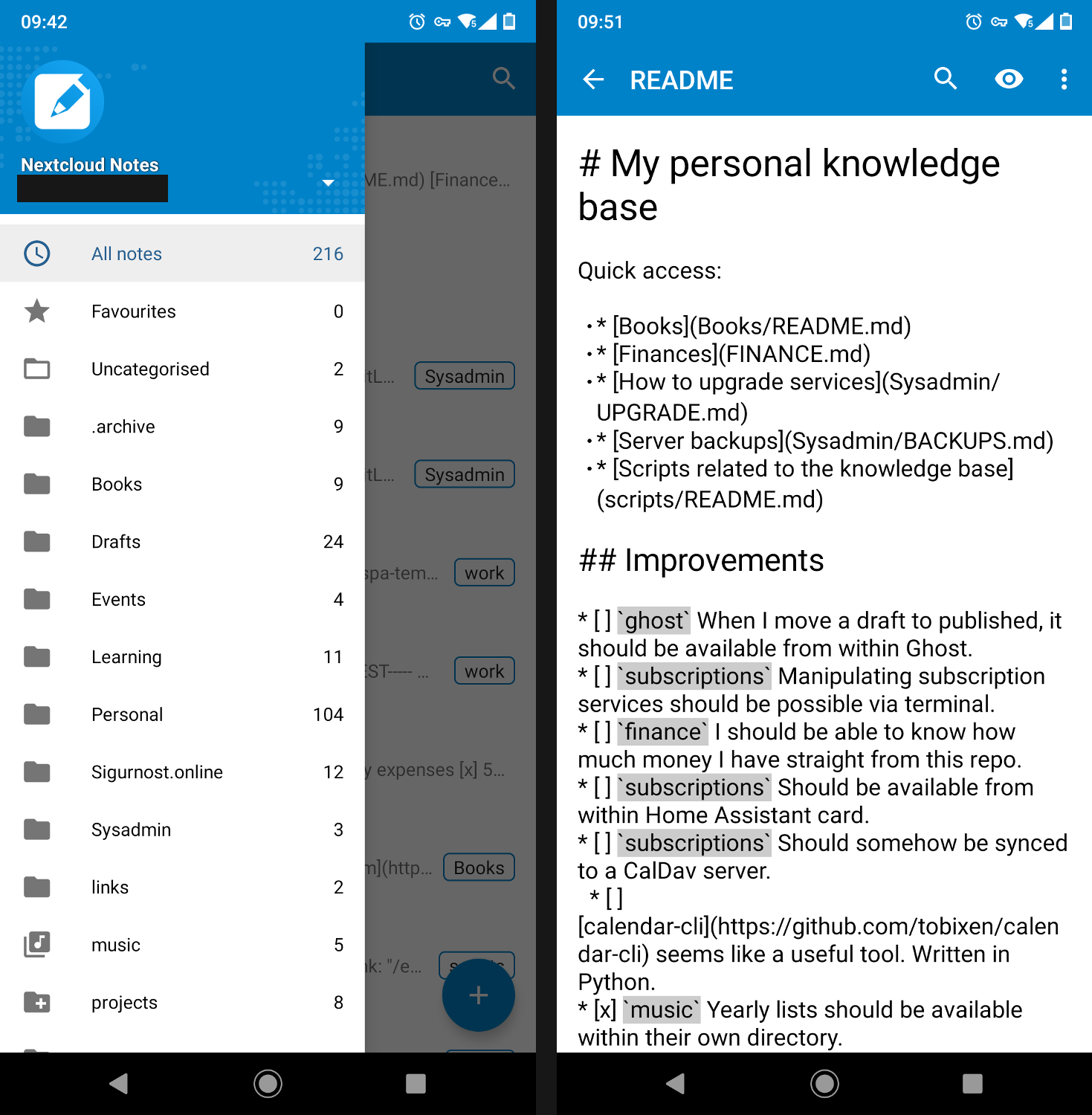
Out of all of the syncing methods I could think of, the one I found to work the best is to sync my notes folder with Nextcloud and then use a third-party Android client to be able to edit my notes on the go.

And while it's close to getting the job done, I find writing Markdown on a phone to be quite bothersome. While I don't really have a need for visual helpers when editing Markdown notes using a text editor or a desktop app, I'd sure like to tap something to help me deal with a Markdown syntax (for example, a helper to style links [like this](https://example.com)).
Linking between notes
I treat subdirectories within my notes directory as a category. To elaborate on my workflow a bit, when I'm writing a draft I'm using a folder structure like this:
$ tree ~/notes
.
├── .archive
│ ├── a_published_post.md
│ └── README.md
└── Drafts
├── a_draft_of_a_post.md
└── README.md
Once I'm happy with a draft and it gets published, I just drag-and-drop it into the .archive subdirectory. By moving things around, I often end up with broken links when I reference one note from the other. This becomes especially bothersome when I'm linking an image within a note and then end up with a broken image, because...
Dealing with images is hard
If you're writing a Markdown note, dealing with images is relatively easy. You either place them within the same directory or create a subdirectory, and reference them using something like this: . When having hundreds of notes, where to put the images you're going to embed becomes quite a difficult question to answer.
To get around it, I've created ~/notes/images. All of the images I place there get automatically synced via a Nextcloud desktop client to my server, from which they get served using a pretty simple nginx configuration:
server {
server_name img.input.sh;
root /var/www/img/;
location / {
add_header Access-Control-Allow-Origin "https://input.sh";
}
listen 443 ssl; # managed by Certbot
ssl_certificate /path/to/fullchain.pem; # managed by Certbot
ssl_certificate_key /path/to/privkey.pem; # managed by Certbot
}So, in order to reference them, instead of guessing where they are exactly, I could do something like . In order to reference a screenshot I took from my phone, I could switch over to the Nextcloud app, upload it to the right folder, and then switch over to the Nextcloud Notes app and reference it by the name of the file.
Web clipping
A crucial part of my workflow includes having access to something like Pocket , where I'd dump various articles and consume them some time in the future. In order to do this, I need a web clipper. The key piece of that puzzle turned out to be postlight/mercury-parser , which takes a URL as an argument, and outputs the article content plus some metadata back as JSON.
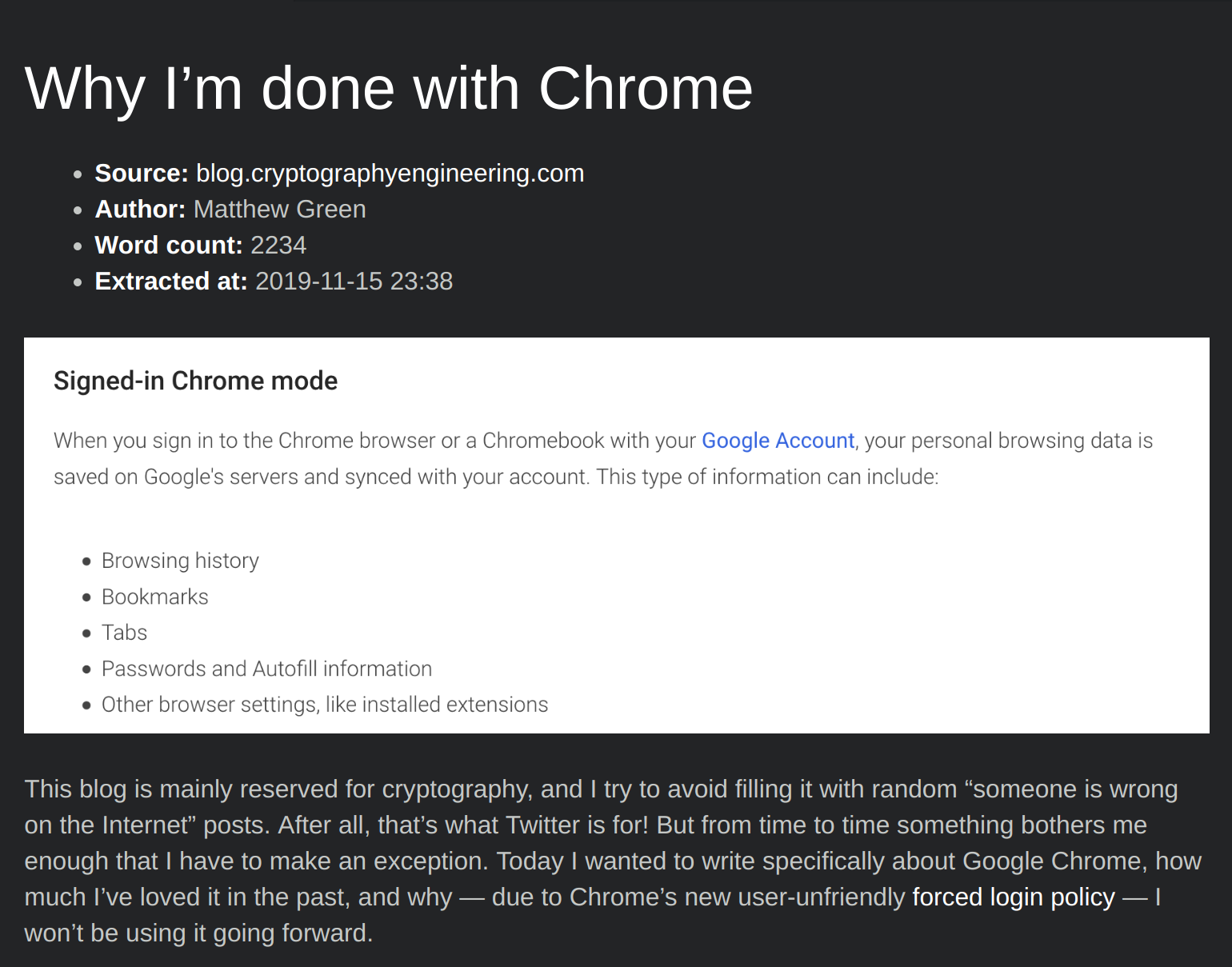
I then do some formatting using a Python script (available as a snippet ) to construct some headers, and finally, I can just type something like: python web-clipper.py https://blog.cryptographyengineering.com/2018/09/23/why-im-leaving-chrome/ and get something like this as a result:
# Why I’m done with Chrome
* **Source:** [blog.cryptographyengineering.com](https://blog.cryptographyengineering.com/2018/09/23/why-im-leaving-chrome/)
* **Author:** Matthew Green
* **Word count:** 2234
* **Extracted at:** 2019-11-15 23:38

This blog is mainly reserved for cryptography, and I try to avoid filling it with random “someone is wrong on the Internet” posts...
After I press the magical key combo to turn on Markdown preview within Atom, I get a pretty convenient reading experience:

So, do I use this approach on a day-to-day basis? I'm afraid not. Those little things tend to add up to an experience that's usually outmatched by proprietary services. For three years, I've used Inkdrop and quite liked the experience.
I've decided to stop renewing my annual subscription in hopes of managing to dog-food this approach once again, only to revert back to yet another proprietary solution. This time I've decided on Notion.so , which I would call more of Markdown-adjacent than a Markdown-compatible solution.
So, despite self-hosting a lot of things (my website(s), web analytics, cloud, contacts, my code repositories...), I am sad to say that my notes are in the hands of someone else.
I hope that this is just a temporary stop, which is why I'm going to continue trying to come up with the solutions to the problems I face in the current approach.